Social Links
Publié le mardi 15 juillet 2008, 21:42 - modifié le 07/10/12 - Bidouilles - Lien permanent
- Article
- |
- Commentaires (0)
- |
- Annexes (2)
![]() Depuis la fin de l'année 2006, les réseaux sociaux fleurissent sur le Web. Entre les réseaux où on partage ses humeurs (Facebook), ceux où on partage ses favoris (Del.icio.us) ou encore les news pour nerds (stuff that matters, Slashdot), les manières de partager ses découvertes ou ses coups de coeur se multiplie. A ce titre, de plus en plus d'
Depuis la fin de l'année 2006, les réseaux sociaux fleurissent sur le Web. Entre les réseaux où on partage ses humeurs (Facebook), ceux où on partage ses favoris (Del.icio.us) ou encore les news pour nerds (stuff that matters, Slashdot), les manières de partager ses découvertes ou ses coups de coeur se multiplie. A ce titre, de plus en plus d'utilisateurs finaux
adhère à ce genre de vue, mais cela demeure toujours assez compliqué pour eux pour mettre à disposition le lien qui les intéresse (Paradigme habituel du copier le lien, se connecter, coller le lien, envoyer, se déconnecter
). L'idée sera alors de proposer au lecteur du blog (ici Dotclear) une barre de liens vers les principaux réseaux sociaux afin de pouvoir partager l'information voulue en un seul clic.

Ce genre de choses existe déjà chez Wordpress, et j'ai voulu mettre en place ce principe sur ce site, mais étrangement il n'existe pas sur Dotclear. Une solution alternative est pourtant disponible (AddThis) mais l'ensemble n'est pas très personnalisable et, pour ainsi dire, assez moche.
J'ai donc commencé à bidouiller les sources de mon template Dotclear et, de fil en aiguille, c'est devenu un plugin 



Comme on peut le voir sur les screenshots ci-dessus, j'ai décidé de ne pas réinventer la roue ; j'ai donc développé mon interface de configuration en me basant sur Veni Vidi Vici, un plugin de gestion de médias. Comme la plupart des plugins Dotclear, il est relativement intuitif et ne nécessite quasiment aucun code à insérer (la création de la base de données est, par exemple, entièrement automatique). Tout ce qui vous est demandé est d'avoir un blog utilisant Dotclear 
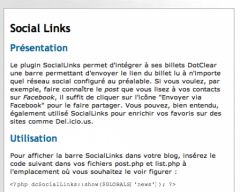
Présentation
Le plugin SocialLinks permet d'intégrer à ses billets DotClear une barre permettant d'envoyer le lien du billet lu à n'importe quel réseau social configuré au préalable. Si vous voulez, par exemple, faire connaître le post que vous lisez à vos contacts sur Facebook, il suffit de cliquer sur l'icône Envoyer via Facebook
pour le faire partager. Vous pouvez, bien entendu, également utilisé SocialLinks pour enrichir vos favoris sur des sites comme Del.icio.us.
Utilisation
Pour afficher la barre SocialLinks dans votre blog, insérez le code suivant dans vos fichiers post.php et list.php à l'emplacement où vous souhaitez le voir figurer :
<?php dcSocialLinks::show($GLOBALS['news']); ?>
Description des options
- Intitulé : Indiquez ici l'info-bulle de l'iône dans la barre de SocialLinks.
- URL : Indiquez ici l'adresse internet correspondant au lien de partage du réseau social voulu. Il faut, de plus, indiquer, sur ce lien, les références aux URLs et les références aux titres. Ainsi si on veut ajouter Facebook dont le lien de partage est http://www.facebook.com/share.php?u=<url_du_site_à_partager>, on pourra taper
http://www.facebook.com/share.php?u=%URL%
- Image : Indiquez ici le chemin d'accès à l'image associée au réseau social. Ce chemin doit être relatif à votre dossier images ou bien une URL complète commençant par http:// ou par ftp://. SocialLinks est fourni avec les icônes de Del.icio.us, Digg, Facebook, Slashdot et Google.
Options de configuration
- Titre à afficher : Titre à afficher à la gauche de la barre SocialLinks. Facultatif. Par défaut, aucun titre n'est précisé.
- Label des URLs : Mot clé permettant d'indiquer à quel endroit l'URL du billet sera insérée (par défaut %URL%).
- Label des titres : Mot clé permettant d'indiquer à quel endroit le titre du billet sera insérée (par défaut %TITLE%).
- URL du site : URL du site sur lequel DotClear est installé. SocialLinks tente de le déterminé par lui-même à l'installation
TODO
- Régler ce problème qui fait que l'on a le même rendu, que l'on soit en ISO8859-1 où en UTF-8.